Hail visitante! Resolvi escrever um post hoje sobre como colocar o código do google analytics no blog do blogspot (ou blogger, se preferir). É bem simples, mas antes de tudo, você precisa ter uma conta no google e se cadastrar no Google Analytics. Você pode conferir neste post do Brasil SEO como proceder para conseguir um código do Google Analytics.
Bom, agora vamos ver o que fazer com o código do Google Analytics para que este seja utilizado no blogspot.
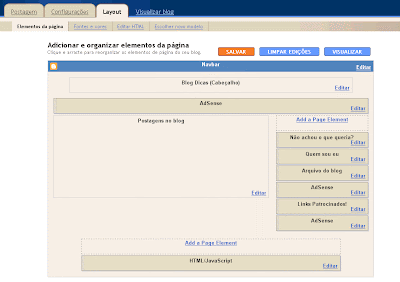
Primeiro, acesse o a área de customização do layout do seu blog:

Depois clique em “Add a Page Element”, no meu caso, cliquei naquele que está na parte de baixo do layout do blog:

Na janela que se abrir, clique em “Adicionar ao Blog” onde estiver “HTML/JavaScript”
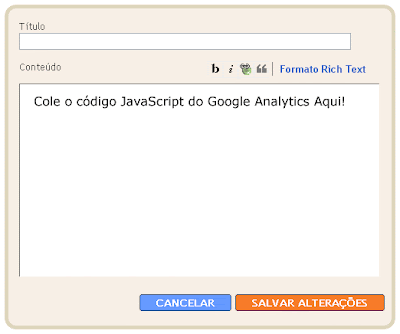
Na janela seguinte, deixe a área de título em branco e coloque o código javascript gerado de acordo com o tutorial da Dani no Brasil SEO na área de texto:
Clique em “Salvar Alterações” e depois em “Salvar”, na página de customização do blog.
Complementando o que a Dani disse no seu post, agora você deve voltar à página do Google Analytics que lista os seus sites. Ali, na linha do site que você acabou de adicionar, na última coluna deve aparecer um link “Check Status”. Clique nesse link e confirme todos os passos seguintes, serão semelhantes aos anteriores.
O Google Analytics vai informar a você mais uma vez o código javascript que deve ser usado no seu blog, se você já copiou e colou o código, pode clicar no botão finish e conferir na página que lista os sites uma mensagem semelhante a: “Tracking code detected. Awaiting Information”.
Significa que está tudo certo. Basta voltar ao google analytics no dia seguinte e conferir as estatísticas.
Caso algo tenha ido mal, aparecerá uma mensagem “Tracking code not detected”, tente repetir todo o processo mais uma vez, o código pode estar errado.
Qualquer outro problema, deixe um comentário!
Confira também o post do meu blog Dicas para Google Analytics para mais dicas de uso do Google Analytics.
Abraços e até a próxima!




Deixe um comentário