
O que é Google Amp?
Google AMP é o projeto iniciado no Google em parceria com publishers de conteúdo e empresas de tecnologia com o objetivo de entregar uma Internet mais rápida, especialmente, para usuários de smartphones.
AMP é a sigla para Accelerated Mobile Pages, que significa (em tradução livre) páginas mobile aceleradas. E essa aceleração vem, na verdade, do fato de que as páginas do site ficam reduzidas a terem basicamente apenas logo e conteúdo, que são armazenados pelo Google e seus parceiros.
Aí, quando uma pesquisa acontece, o Google entrega o conteúdo por ele mesmo. Mais rápido, impossível.
Inicialmente, apenas conteúdo texto mesmo e logo entravam na versão AMP de uma página. Agora, ele pode ter o código do Google Analytics, códigos para anúncios e as páginas de ecommerces já estão recebendo seu caminho para entrar no AMP também.
Como implementar o AMP?
Porém, o AMP não é como as versões em cache do Google, o Google não gera essas páginas automaticamente. Você precisa programar o seu site para ter a “versão AMP” das páginas e do conteúdo.
A boa notícia fica para quem usa o WordPress.
WordPress AMP
A Automattic, principal desenvolvedora do WordPress, tem o plugin perfeito: AMP. E se você usa o Yoast SEO, vai precisar também do plugin Glue.
Aí, basta ativar e o seu WordPress estará pronto para aparecer no Google como uma página AMP. Todo os seus posts terão uma versão AMP respectiva e você poderá visualizá-la digitando “/amp” no final das URLs do site.
Não tem WordPress?
AMP Project
O site oficial do AMP tem todos os guias para você produzir o seu site acelerado: ampproject.org – usando o agora chamado AMP HTML.
AMP HTML
O AMP HTML é, basicamente, o código HTML tradicional incrementado com marcações específicas para o AMP. 2 marcações são obrigatórias:
- Uma folha de estilo específica (<style>);
- Um código javascript (https://cdn.ampproject.org/v0.js).
E a tag html precisa notificar que a página possui versão específica (<html amp>).
Em contra-partida, algumas tags ainda não possuem implementação para o AMP HTML, como as tags para formulário (form, input e as demais) – por enquanto. O plano é expandir para conter mais tags e funcionalidades.
Vale a pena o esforço de implementar?
Se você usa o WordPress, é óbvio que sim. O plugin facilita tudo. Se você não usa o WordPress, ainda assim vale a pena. Os resultados AMP são realmente rápidos no celular, tem o destaque no resultado de busca e para páginas de conteúdo, é o que o seu usuário mais precisa.
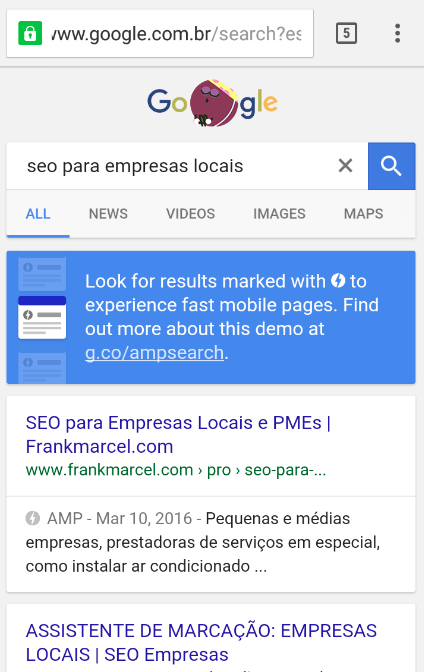
Veja o resultado da busca “SEO para empresas locais” marcado com o símbolo do AMP:

E ao clicar, o site é carregado com foco total no conteúdo:

Veja como o post SEO para empresas locais é completamente diferente na versão responsiva do meu site:

Com todos os recursos de estilos, fonte específica e etc, a versão responsiva é mais pesada e, portanto, mais lenta para carregar. A versão AMP é praticamente instantânea.
Se quiser testar, você pode acessar g.co/ampdemo a partir do seu smartphone. Aí basta fazer as buscas e observar o resultado com o símbolo do AMP. Você vai ver como carrega na velocidade da luz!
Depois, é só ficar de olho no site oficial do projeto para continuar implementando as novidades no seu site.



Deixe um comentário